它是建立在 node.js 的一個套件。The streaming build system. 它的觀念是一套利用串流方式輔助建置系統,優化前端工程的效能(縮小js 檔案大小,編譯預處理的css, less )加快js, css…etc 載入速度,特色在於代碼優於配置關做法讓事情變得更簡單,更直覺的方式構建系統。
什麼是字串流 Stream? (也可以叫串流) 谷歌一下Wiki 的「 Stream 」的意思:
在電腦科學裡面,字串流(stream,或者串流)這個詞有很多用法。所有這一些用法都是代表一個包含資料的序列。我們可以將字串流想做是一個允許資料一個接一個,而非將資料包作一整個,來進行處理的輸送帶。
用個 gulp.js 的簡單例子:
1 2 3 gulp.src('js/app.js') .pipe(uglify()) .pipe(gulp.dest('build'))
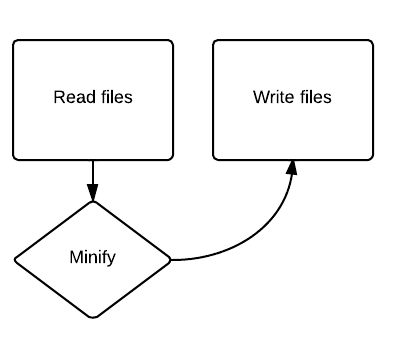
以這個例子來說,gulp.src 方法帶了一個字串參數 js/app.js,這個是對應一個主要的 js 檔案,主要是建立物件串流來表示的文件,接這透過 .pipe 方法將所有檔案做 uglify() 的動作,而這個動作將會縮小之後回傳一個新的物件,最後將這個輸出用 gulp.dest 目標位置到 build 資料夾裡面。
流程會是如下:
Grunt vs Gulp Grunt.js 與 Gulp.js 都做相同的事情,都是做自動化處理,但是 Grunt 處理的方式繞了很多圈,我們可以看一下以下的比較:
Grunt 套件執行多個任務;Gulp 只會專注做一件事情上。
Grunt 需要套件的基本功能;Gulp 裡的功能已經是內建的了。
Grunt 使用 JSON 方式做資料配置的文件:Gulp 使用的方式更精簡,是使用 JS 語法撰寫
Let’s start using Gulp.
安裝 Node.js 這裡我不會做太多解釋如何安裝 node.js ,安裝方式請詳見之前寫的一篇文章 「Node.js 系列學習日誌#2 - Node.js 安裝配置 」
安裝 Gulp 1 $sudo npm install gulp -g
請先確認 nodejs, npm, gulp 是否有正常安裝,我們可以驗證一下版本
建立專案 請先建立一個資料夾,這裡叫做 gulptest 的資料夾,這裡面包含:
src — the location of pre-processed HTML source files and folders:
images — uncompressed images
scripts — multiple pre-processed script files
styles — multiple pre-processed CSS files
build — the location of production files for upload including:
images — compressed images
scripts — a single minified script file
styles — a single minified CSS file
接著我們在資料夾下安裝 Gulp 套件
1 $npm install gulp --save-dev
在這邊它會自動建立 node_module 永久性的資料夾,裡面包含被安裝的 gulp
最後先在 gulptest 資料夾下建立空的 gulpfile.js 檔案,之後會介紹如何使用
安裝套件 我們需要安裝與配置一個套件來執行任務,在這裡做個簡單的例子就使用一套 jshint 套件,請輸入:
1 $npm install gulp-jshint --save-dev
然後開啟剛才建立好的 gulpfile.js,建立一個名叫 imagemin 的任務。請寫以下程式:
1 2 3 4 5 6 7 8 9 10 11 12 // include gulp var gulp = require('gulp'); gulp.task('imagemin', function() { var imgSrc = './src/images/**/*', imgDst = './build/images'; gulp.src(imgSrc) .pipe(changed(imgDst)) .pipe(imagemin()) .pipe(gulp.dest(imgDst)); });
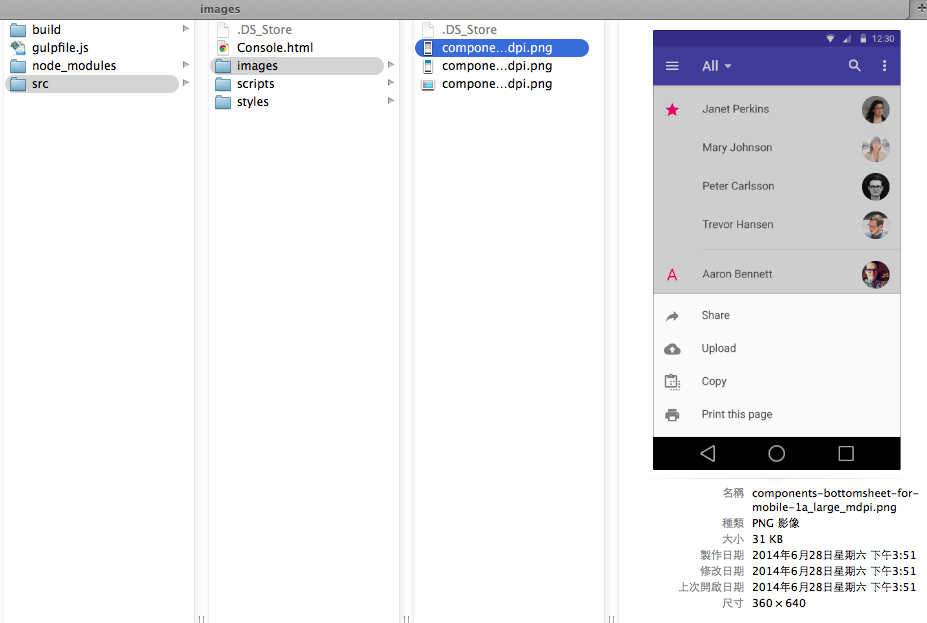
我在 /src/images/ 放了三張圖 (隨便到 google design 抓了三張圖,暫時找不到照片就先拿很小kb數來練啦~)
components-bottomsheet-for-mobile-1a_large_mdpi.png (31kb)components-bottomsheet-for-mobile-1b_large_mdpi.png (18kb)components-bottomsheet-for-mobile-1b_large_mdpi.png (8kb)
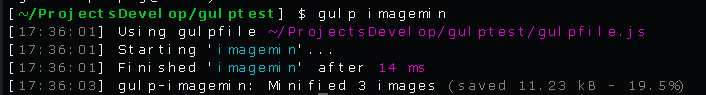
gulpfile.js 存檔之後用以下的命令執行:
注意看執行結果的最後一行,上面寫 gulp-imagemin: Minified 3 images (saved 11.23 KB - 19.5%),意思就是節省了 11.23KB, 總體省了 19.5%
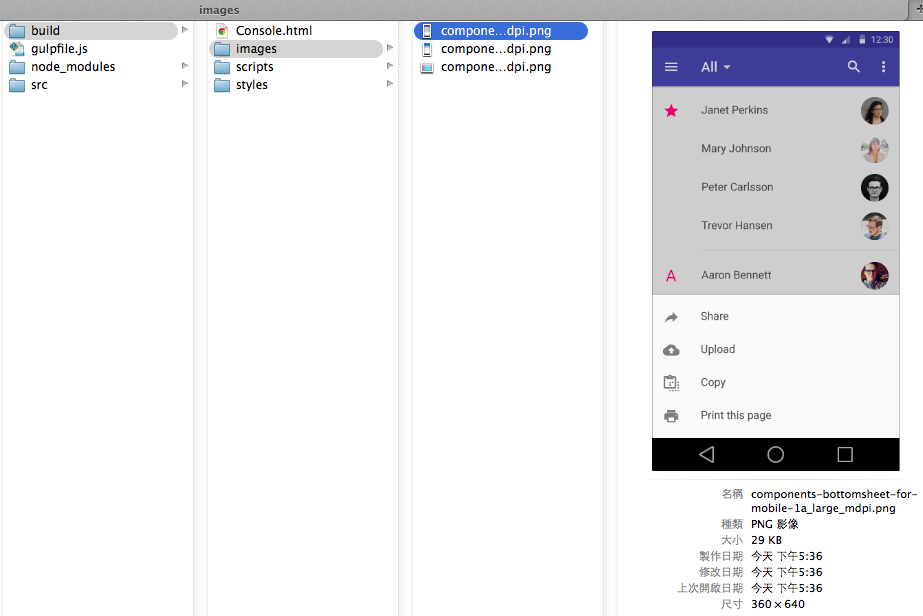
components-bottomsheet-for-mobile-1a_large_mdpi.png (29kb)components-bottomsheet-for-mobile-1b_large_mdpi.png (13kb)components-bottomsheet-for-mobile-1b_large_mdpi.png (4kb)
最後請到 /build/images/. .png 查看被壓縮結果
資料參考
備註
gulp.task(name, fn) it registers the function with a name. you can optionally specify some dependencies if other tasks need to run first
gulp.run(task) runs all tasks with maximun concurrency
gulp.src(glob) this returns a readable stream. takes a file system glob(like grunt) and starts emitting files that match
gulp.dest(folder) this returns a writable stream, file objects piped to this are saved to the file system