如何建立 Tailwind + Vue + Vite 專案
本教學指導完成 Vue3 和 Vite 項目設置 Tailwind CSS。
Tailwind CSS 是一個實用程序優先的 CSS 框架,透過從框架的現成 CSS 類中進行選擇,可以很容易地將出色的樣式應用於 Vue 3 Web 應用程序。
使用 Vite 設置您的 Vue 3 項目以便能夠使用 Tailwind CSS 非常簡單,在以下介紹,可以找到將 Tailwind CSS 安裝到 Vue 項目中的分步方法,並開始使用 Tailwind 的 CSS 類進行樣式設置。
步驟一:建立 Vite Project
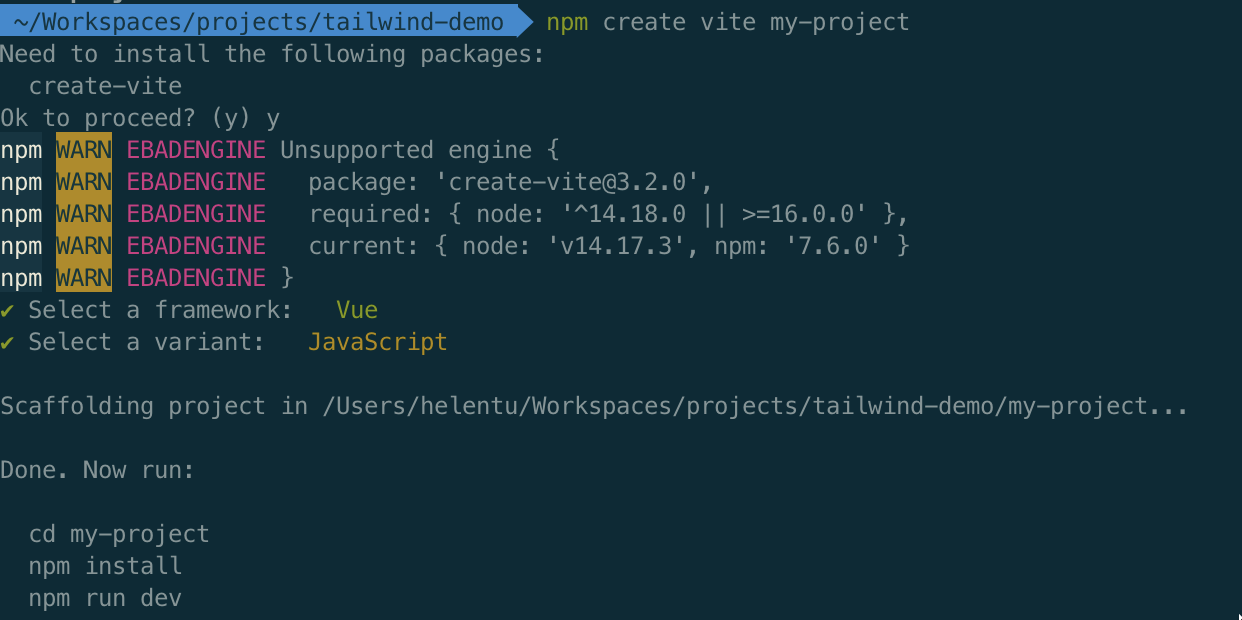
使用 vite-create 設置一個新的 Vue 項目。 只需輸入命令:
1 | $ npm create vite my-project |
這將在文件夾 my-project 中創建一個新項目:

在執行 vite-create 過程的時候,您需要指定要使用的框架,在這邊使用ue。
接下來,您需要更改到新新增資料夾並執行 npm install 以確保將預設依賴項安裝到項目文件夾中:
安裝套件
1 | $ npm install |
步驟二:安裝 Tailwind CSS 依賴套件
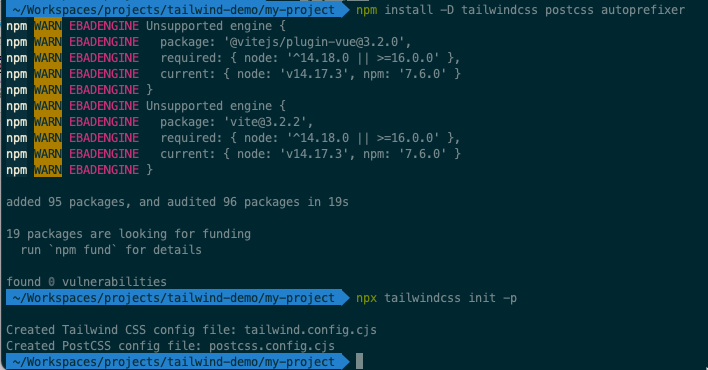
已準備就緒,我們可以繼續使用 Node Package Manager (npm) 方式安裝 Tailwind CSS 需要的套件:
1 | $ npm install -D tailwindcss postcss autoprefixer |
此外,項目中的 Tailwind CSS 組態文件需要使用指令。
1 | $ npx tailwindcss init -p |

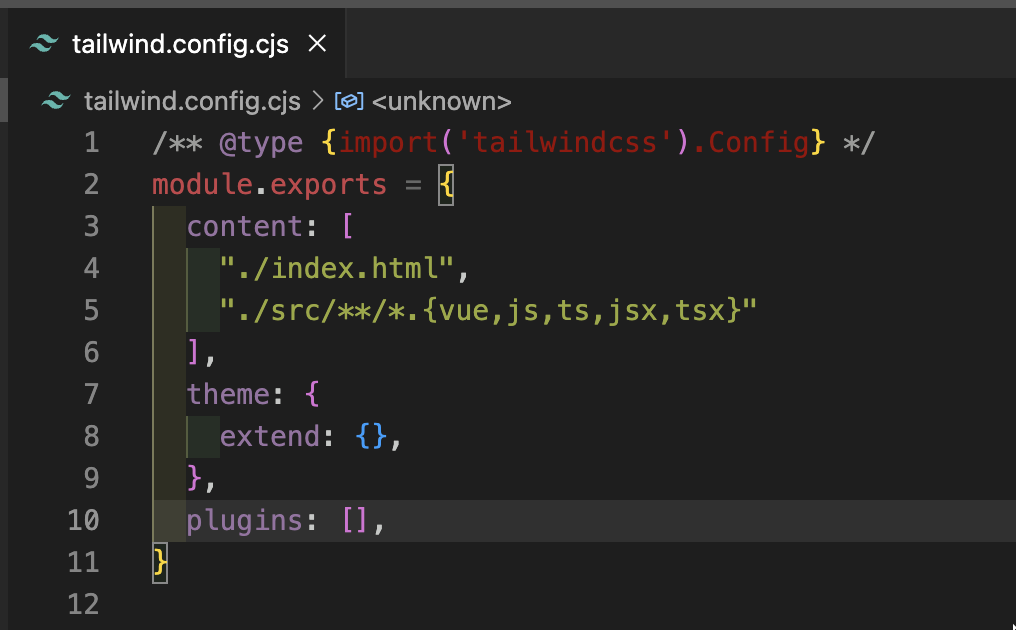
步驟三:設定 tailwind 組態檔
在新建的 Tailwind 組態文件 tailwind.config.cjs 中,我們需要在內容指定模板文件的路徑:

步驟四:新增 CSS 指令
先刪除預設內容 ./src/style.css 並加入以下三行包含 Tailwind 指令的代碼:
1 | @tailwind base; |
步驟五:使用 CSS classes 到專案
最後,我們準備在我們的項目中使用 Tailwind 的 CSS ,例如 在文件 ./src/App.vue 的模板部分:
1 | <template> |

然後您可以在瀏覽器中訪問應用程序的輸出囉: