Google 行事曆的行程用 Line Notify 通知
Google 行事曆是個讓自己有條理的走在行程上,定期使用 Google 日曆的朋友一定也對設置的事件通知相當熟悉,今天要來使用另一種透過 Line Notify 通知每天的活動來通知成員的方式,我們將使用 Apps Script 撰寫腳本方式進行連接,這樣我們每次在 Google Calendar 新增的時候,就用 Line 通知我們!讓我們開始吧!
使用的工具
- Line Notify
- Google Calendar
- Google Apps Script
Line Notify 的發行權仗
Line Notify 只要取得一組權杖就可以發送訊息
請先進入 Line Notify 的網站 ,點選右上角的「登入」

輸入自己的 Line 登入的帳號密碼

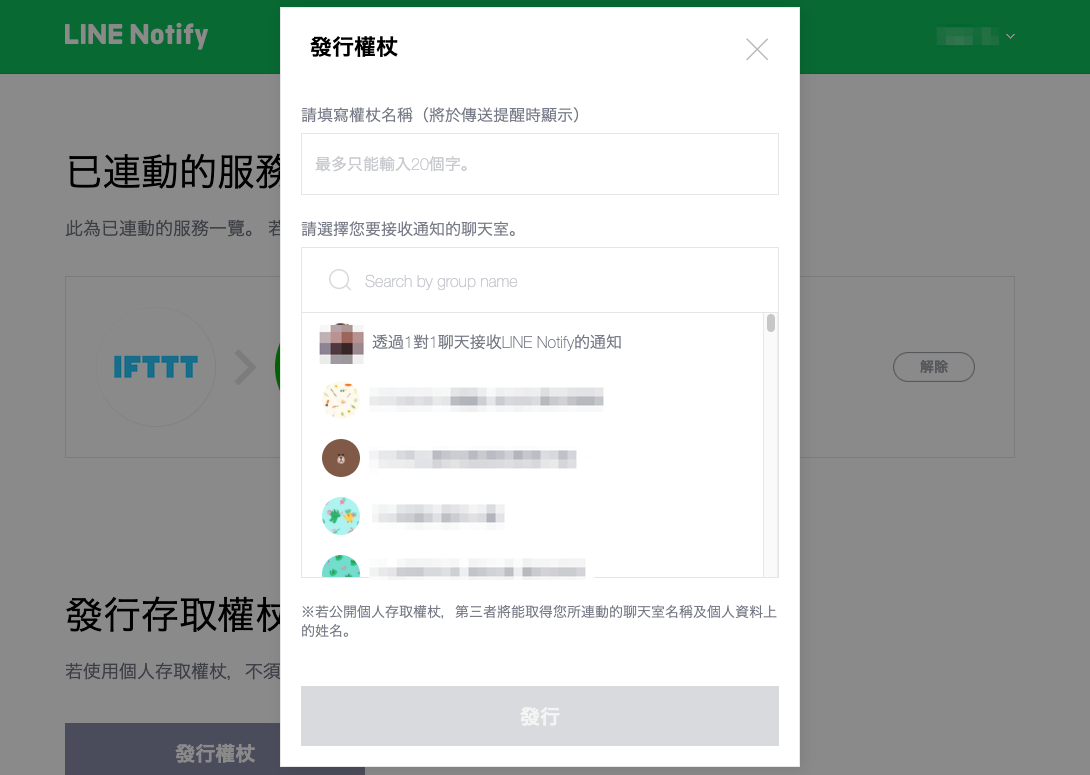
登入之後點選「個人頁面」,滑到最下方有一個「發行存取權杖」的區塊,按下「發行權杖」,這時候就會彈出一個發行權仗小視窗

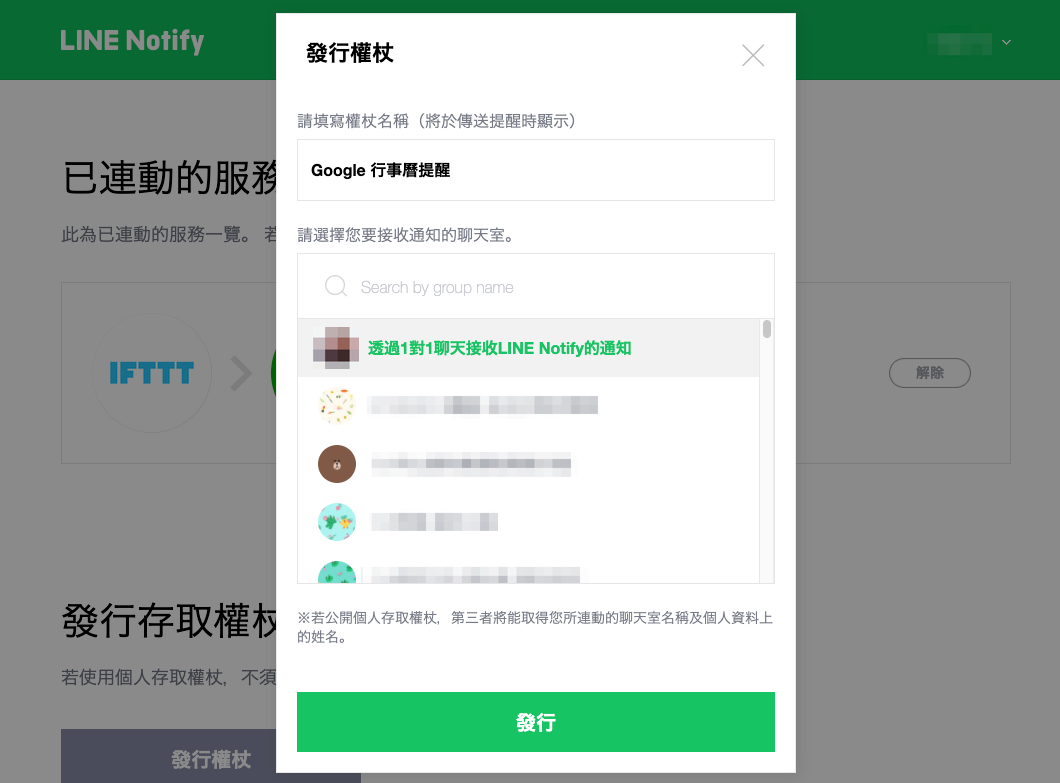
在這裏要輸入權杖名稱,這個欄位可以自己自訂,如果只要提醒個人的話,那就選擇「透過 1對1 聊天接收 Line Notify 的通知」,就像下方

選擇好之後,就按下「發行」,這時候就會看到,發行了一組權杖給你,這時候要按下複製按鈕將鑰匙存下來,關閉之後就不會再出現
1 | YBK21nyX1reV2zRKBTF0xxxCQGSOMkkuSTWs |

Google Apps Script 寫腳本
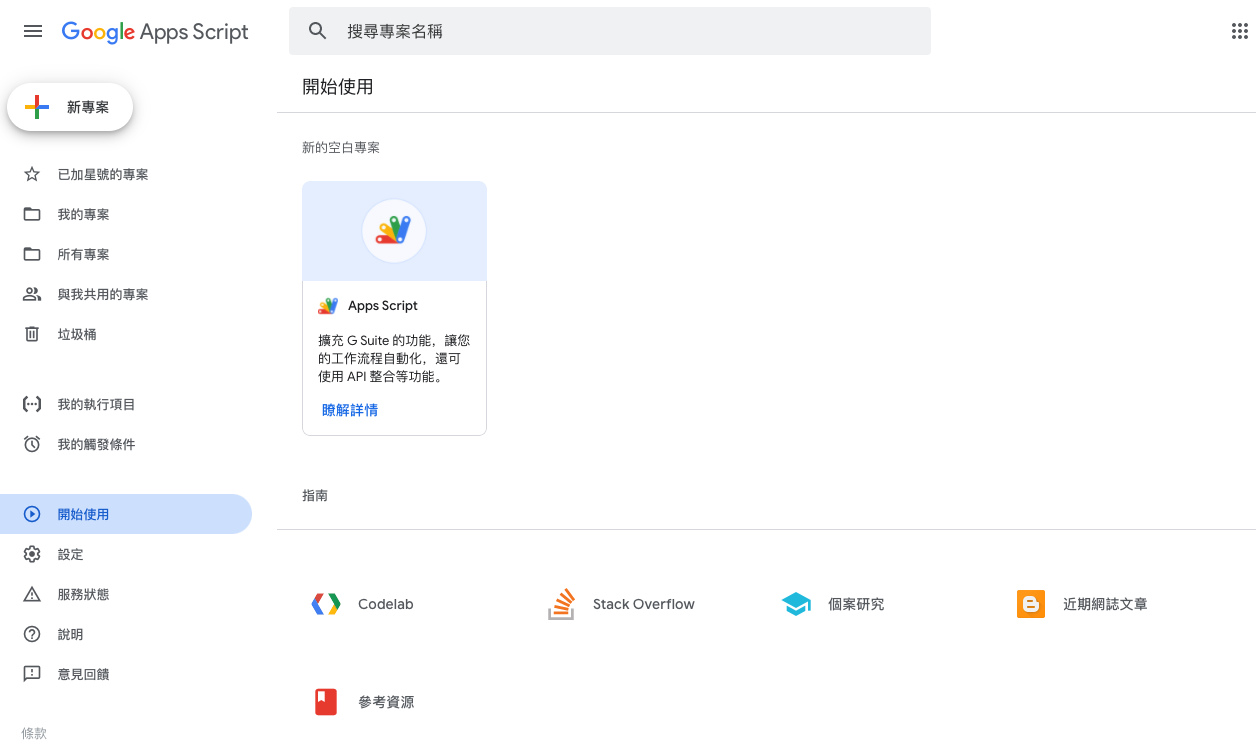
接著我們進入 Google App Scripts 頁面裡,點選 Google Apps Script ,進到頁面之後,點選左上角的「新專案」

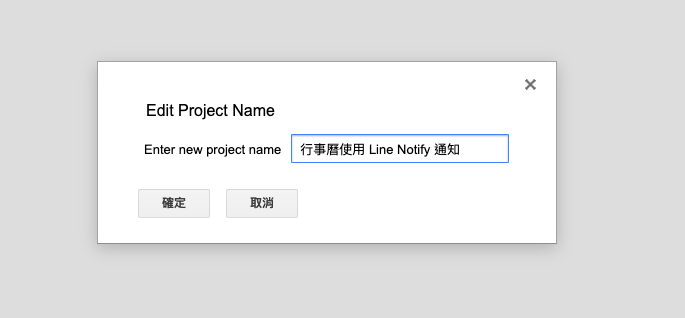
一開始先填上專案的名稱「行事曆使用 Line Notify 通知」

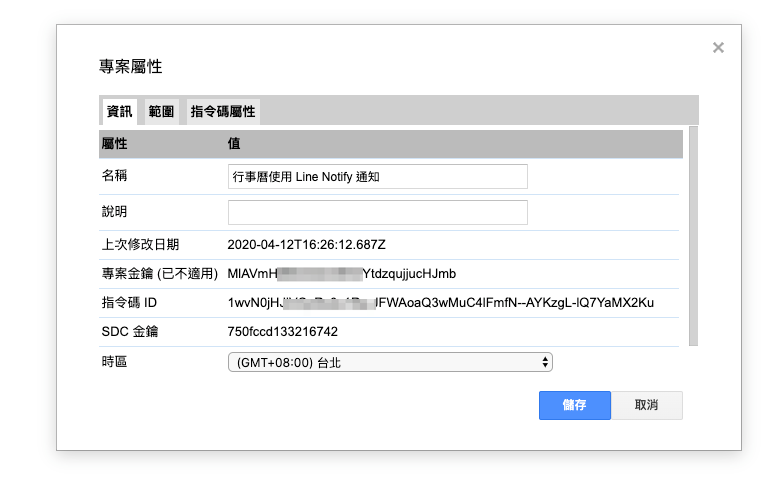
先修改時區的設定,請在「檔案」> 「專案屬性」,改成台北時間,修訂完成後按下儲存

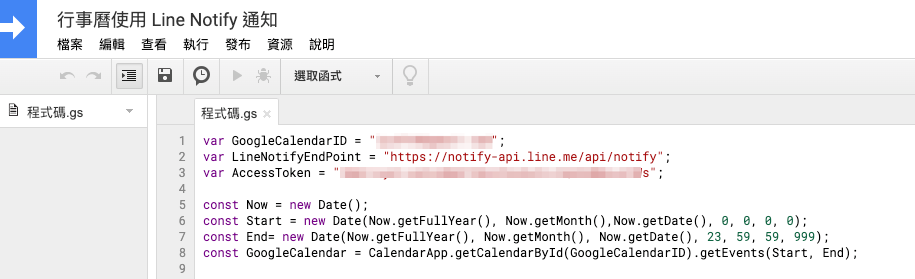
接著我們將以下的程式碼,貼到程式碼輸入的區塊
1 | var GoogleCalendarID = "xxxxxxxxxxxxxx@gmail.com"; // 日曆 ID |
要記得修改一下兩個地方,「發行的權杖」、「日曆 ID」
1 | var GoogleCalendarID = "xxxxxxxxxxxxxx@gmail.com"; // 日曆 ID |
查詢日曆 ID
至於日曆的 ID,就到你的行事曆裡頭,選擇你要觀察的哪一個行事曆,選擇「設定和共用」

那麼你就可以在整合日曆內,看到你的日曆 ID

複製之後,貼到程式碼的 GoogleCalendarID 這組變數值
然後,一切就緒之後,先將 Script 存下來,在按下小時鐘

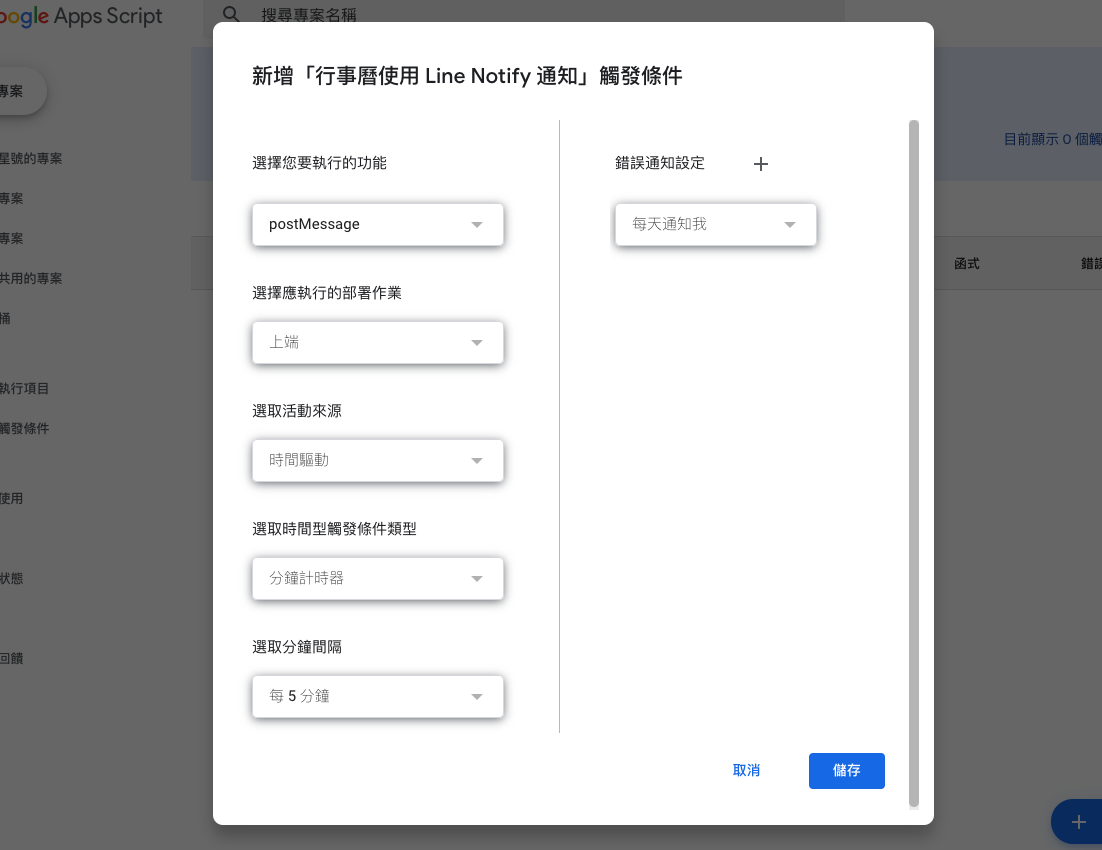
之後會回到觸發條件畫面,點選右下角的「新增觸發條件」,然後你可以選擇你想到被通知的設定

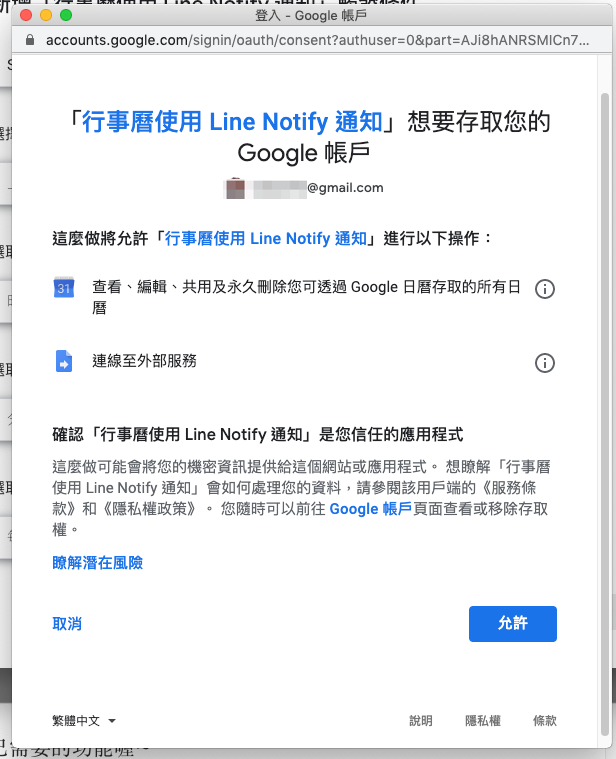
最後按下觸發條件的儲存,那麼之後有任何的行程都會通知了,在你按下確認之後, Google 會需要通過允許通知的權限,

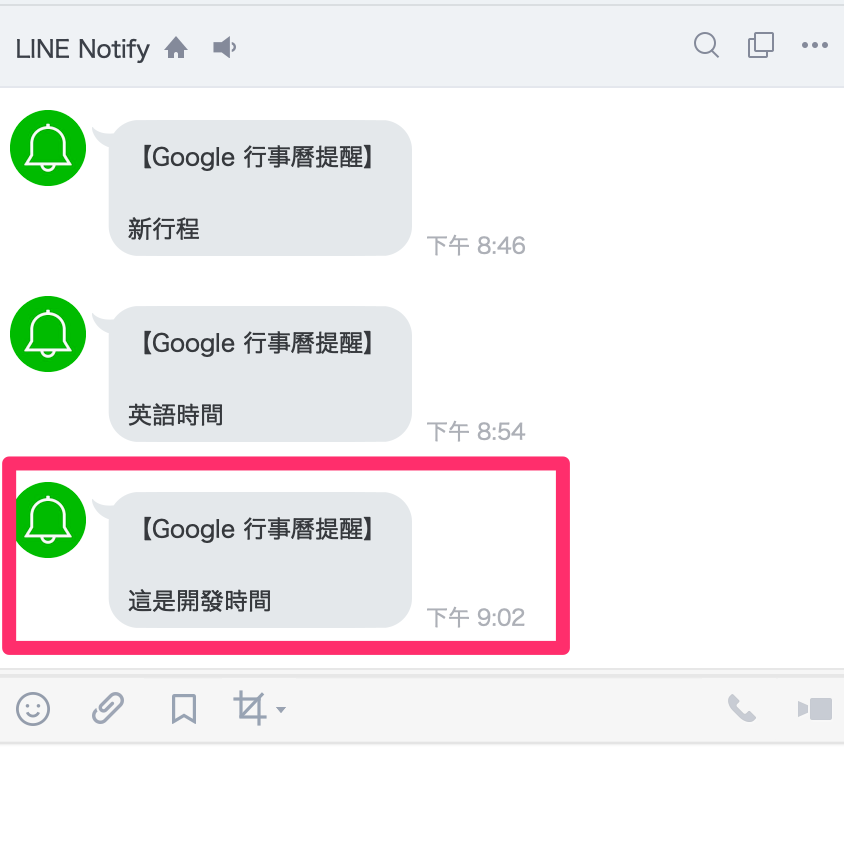
Line Notify 通知我了!
我們在 Google 行事曆建立一個未來行程,假設是設定 21:01 分的「這是開發時間」的行程,那麼接下來就等待 Google Apps Scripts 觸發動作,過了幾秒鐘之後,就可以確認一下是否有接下來的 Google 行事曆行程在 Line Notify 通知你了

快來試試看吧!
參考
- Google Calendar Service
- https://developers.google.com/apps-script/reference/calendar/
- https://developers.google.com/apps-script/reference/url-fetch/url-fetch-app
- https://developers.google.com/apps-script/reference/url-fetch/http-response
- https://developers.google.com/apps-script/reference/calendar/calendar-event