在 Vue 使用 vue-analytics 套件設定 Google Analytics (GA) 追蹤診斷工具
Vue 前端使用 Google Analytics (GA) 追蹤診斷工具,就可以使用 vue-analytics 套件來做設定。
學習大綱
- 安裝 vue-analytics
- 開始使用
- 檢查是否正常運作
安裝 vue-analytics
安裝的步驟,就直接在 Vue 專案的根目錄輸入
1 | $ yarn add vue-analytics |
開始使用
開始使用你的應用程式,接著在 src/main.js 文件中,在應用程式安裝前使用 Vue.use() 方法,就像以下這樣
1 | import VueAnalytics from 'vue-analytics' |
基本的安裝之後呢,通常會在新增多個選項,尤其是 router 的部分需要自動的追蹤所有的路由,記錄所有活動與行為。
1 | Vue.use(VueAnalytics, { |
若你希望在開發環境上可以不要被追蹤時,可以新增 debug 這組參數,讓正式環境才做分析偵測
開發端時,設定 NODE_ENV=develop,設定如下:
1 | $ export NODE_ENV=develop |
接下來再多補充一些參數,設定如下:
1 | const isProd = process.env.NODE_ENV == 'production' |
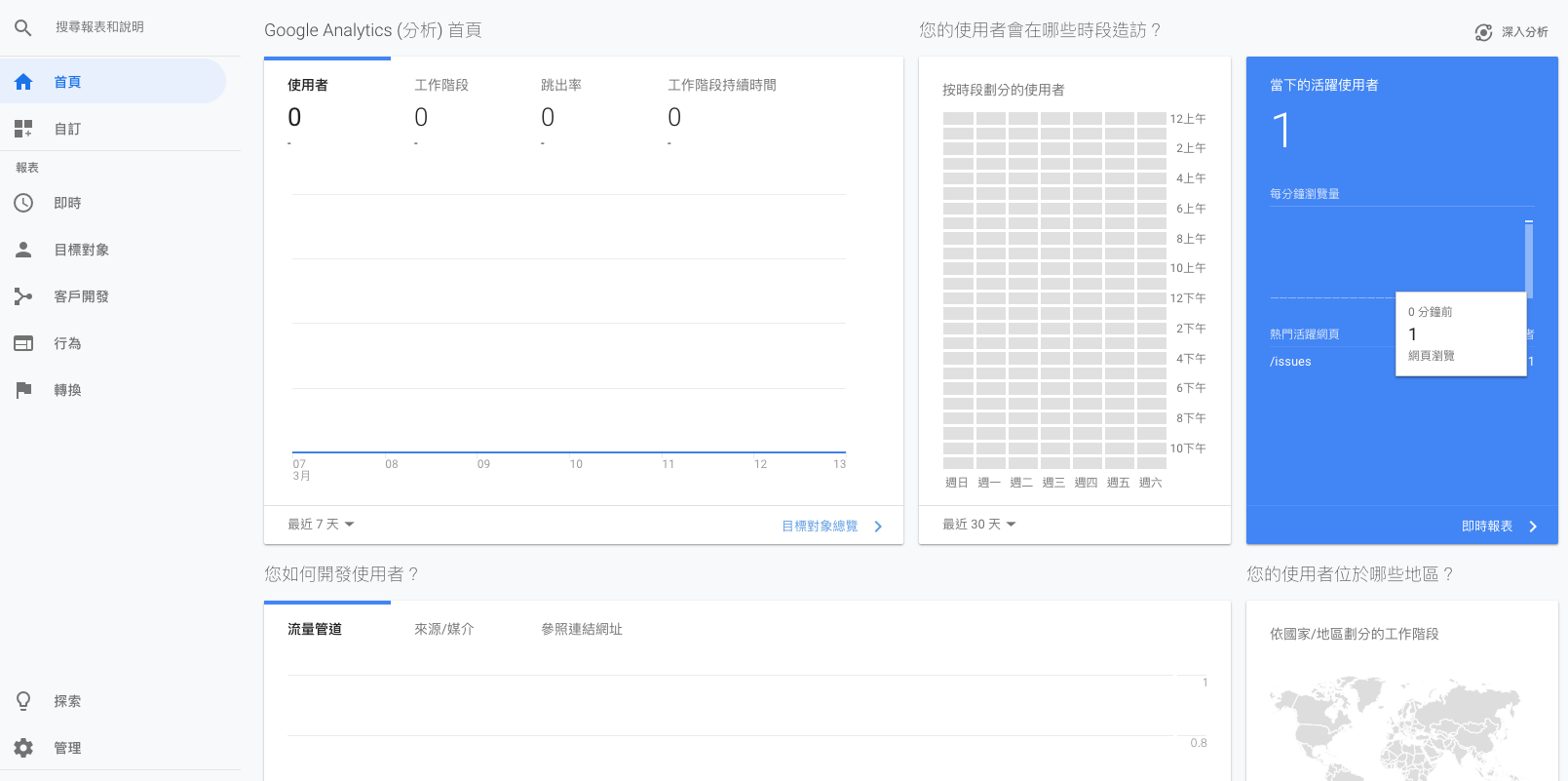
檢查是否正常運作
若環境上有開放偵測時,那麼回到 google analysis 分析控制台裡,你就會看到即時的狀況了喔!
基本上確定 ga 的正常工作是
- 有在 ga 平台設定初始化,取得追蹤碼
- 頁面加載時 pageView 有發出
- 路由切換時 pageView 有發出

那麼就介紹到這裡,下回見。