Javascript - 使用 console.table() 偵錯 js 物件
今天介紹一個在 Chrome debug 的時候使用一個 console.table() 的方法除錯。一般我們都會用 console.log 或 console.debug 來看物件的狀況,今天就嘗試一個新的不一樣的吧
使用 console.log() 函數

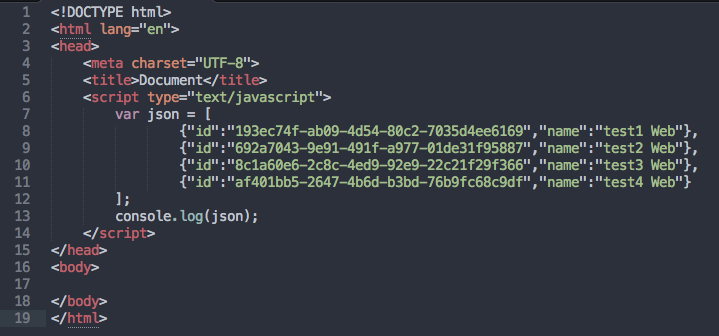
在 script 裡,第 7 行~ 第 12 行,先定義一個陣列,裡面有 object ,其屬性包含 id, name,然後第 13 行建立一個 console.log(json); 的函數,輸出裡面 json 的資料。接著請開啓 chrome 瀏覽器然後把這個網頁 html 打開,接著在按 command + shift + c 會開啟開發人員管理工具 (喔對了,我環境是用 macbook,所以如果是其他系統的話可以按 ctrl + shift + c
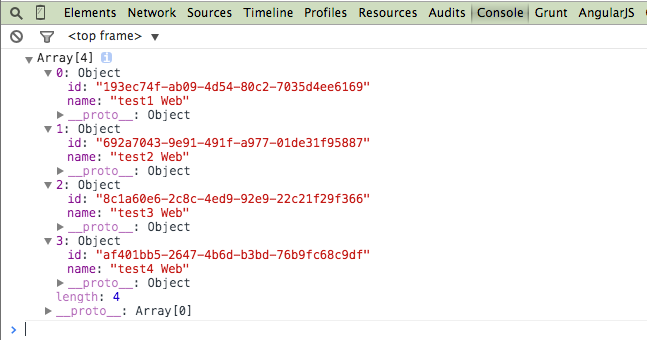
看看 console.log() 輸出結果
這邊會看到用樹狀圖呈現一個 Array 物件呈現變數裡的值,裡面包含了四組資料,依序展開如下圖:

使用 console.table() 函數
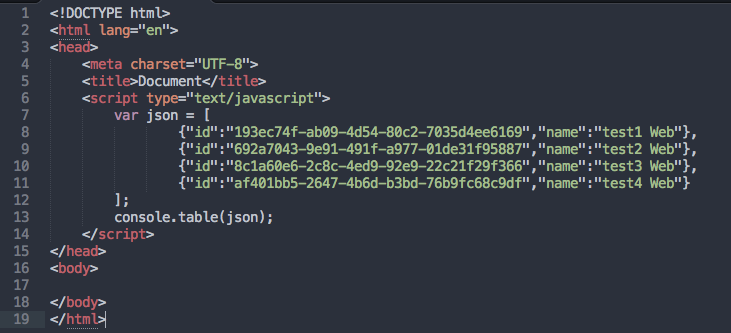
將 log 改成 table 函數,直接看第 13 行…

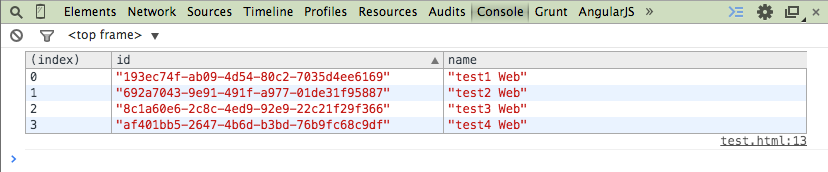
看看 console.table() 輸出結果

下次就這樣用吧~ :)