Node.js 系列學習日誌#30 - 取得野生柯P相簿 API範例
本篇將介紹用野生柯P API來製作 api 的呼叫,但是api 網站已經失效,僅能提供概念說明。這是透過 node-rest-client 的套件製作
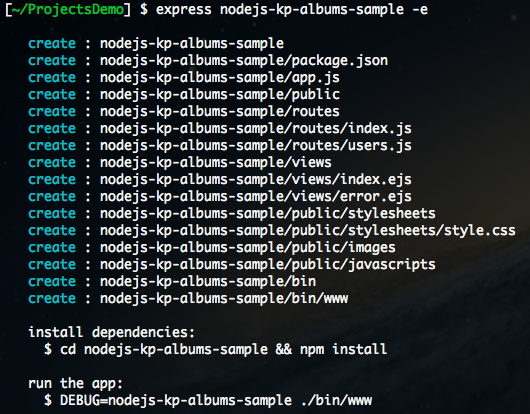
首先先建立一個 express web framework 框架,請在 terminal 上輸入:
1 | $express -e nodejs-kp-albums-sample |

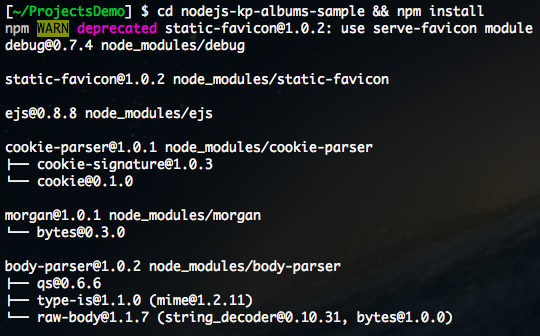
接著按照只是安裝相依套件
1 | $cd nodejs-kp-albums-sample && npm install |

接著由於我們要使用到柯 p 官網提供的相簿 api ,在開發前我們需要安裝一個可以支援 restful api 的套件 node-rest-client,接著請在 terminal 輸入
1 | $npm install node-rest-client —save |

一切安裝完成之後,就開始來撰寫程式的部分,請先打開 app.js 檔案,在這邊我們要引用裝好的 node-rest-client 套件,將以下語法填入
1 | var Client = require('node-rest-client').Client; |
先宣告 node-rest-client 之後,我們預計將相簿列表印在主首頁 (index),可以在 app.js 裡面找到var routes = require(‘./routes/index’); 與 app.use(‘/‘, routes); 這一段,也就是說根目錄的位置會指引到 /routes/index.js 檔案裡面,接著就打開 /routes/index.js ,由於我們在 app.js 完成了宣告,在 index.js 撰寫如下:
1 | var express = require('express'); |
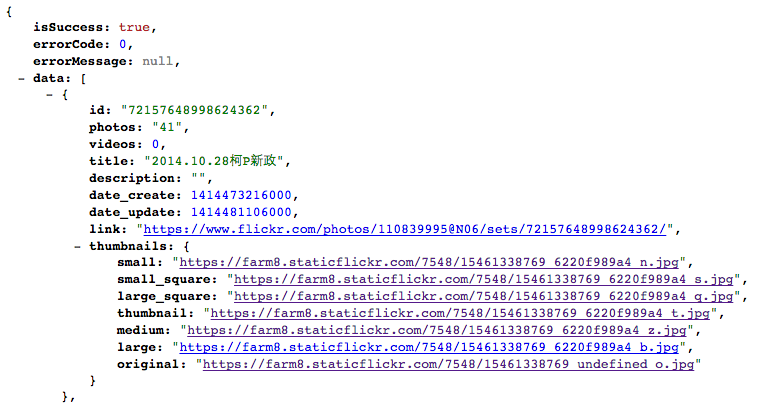
可以看到用了 client.get 方法,其有三個參數,第一個參數請到 http://unlimited.kptaipei.tw/docs/#api-ch3 得到相簿清單的 api :http://api.kptaipei.tw/v1/albums/ ,預期會知道 api 結果會是如下


第二參數由於本篇只做列表,就保持為空 {},第三個參數就 function callback 操作,在取得 json 格式的資料之後,經過 json.parse 由字串轉換 json ,並且我們已知要抓 data 的陣列,透過物件 renderData 將資料存放,最後就將得到的資料渲染到畫面上 ,也就是 resp.render(‘index’, renderData);
接著到了 views 的部分,就請開啓 /views/index.ejs 檔案
1 | <!DOCTYPE html> |
在這邊我只需要顯示柯p相簿的小張圖,也就是 thumbnails.small_square ,由於已經轉成 json 格式,那麼就當做物件找到 thumbnails.small_square 位置,將取得到的圖片網址塞到 img tag 裡的 src 屬性。那麼,一切的一切準備好之後,就請執行應用程式吧!輸入:
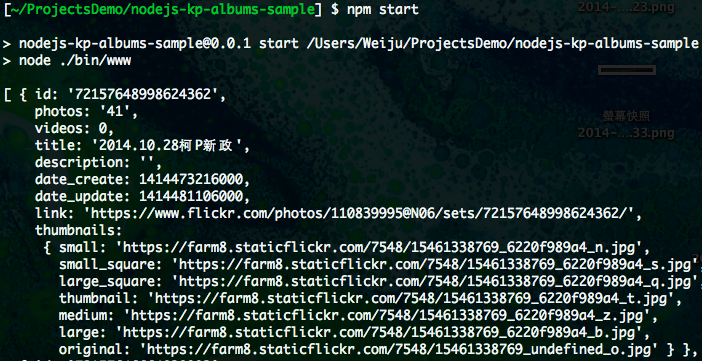
1 | $npm start |

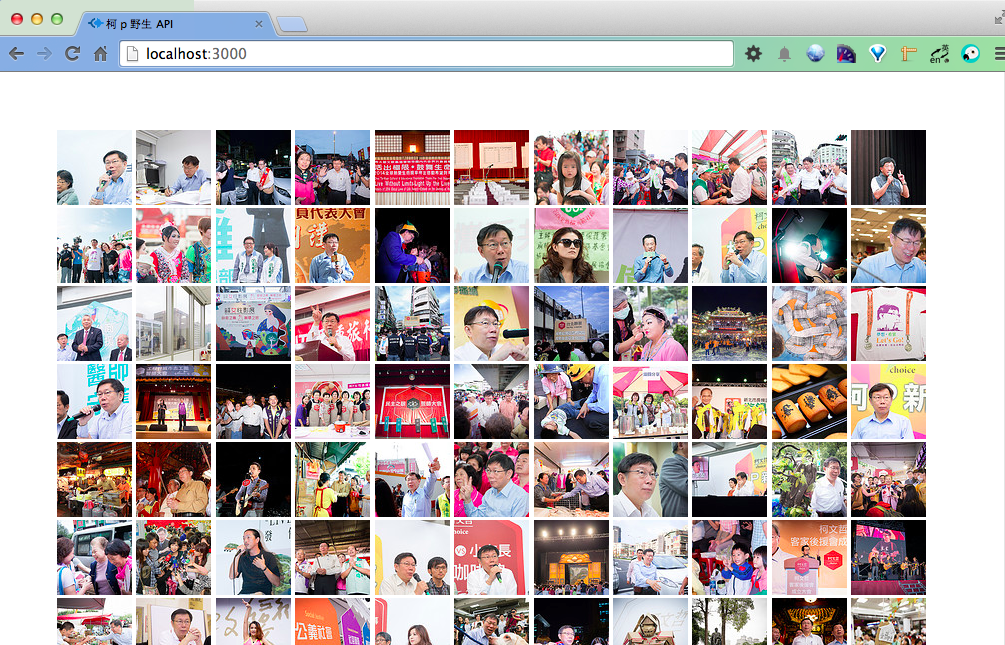
網站預設為 3000 port ,請開啓 localhost:3000,結果如下圖顯示