Node.js 系列學習日誌#26 - 介紹 Jade Template Engine 模板引擎 (下)
繼上一篇 (http://ithelp.ithome.com.tw/ironman7/app/article/dev/recent/10157760)上集介紹了 標籤、條件、迴圈、語法,本章節繼續介紹 Jade 的用法
分別是
- comments
- mixins
- case
- 使用 Jade 撰寫註冊表單
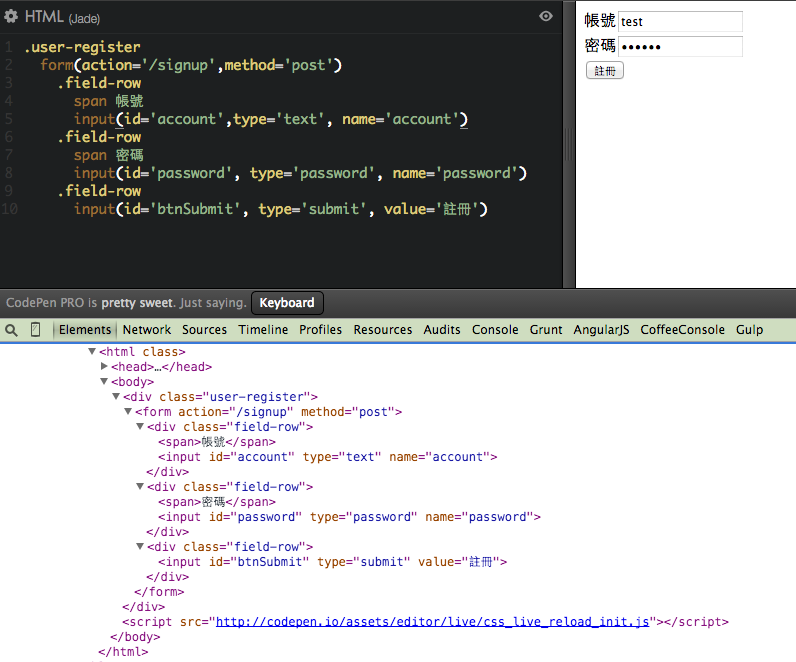
繼續使用 http://codepen.io/ 作為線上編輯做以下實作的測試編輯器

comments 註解
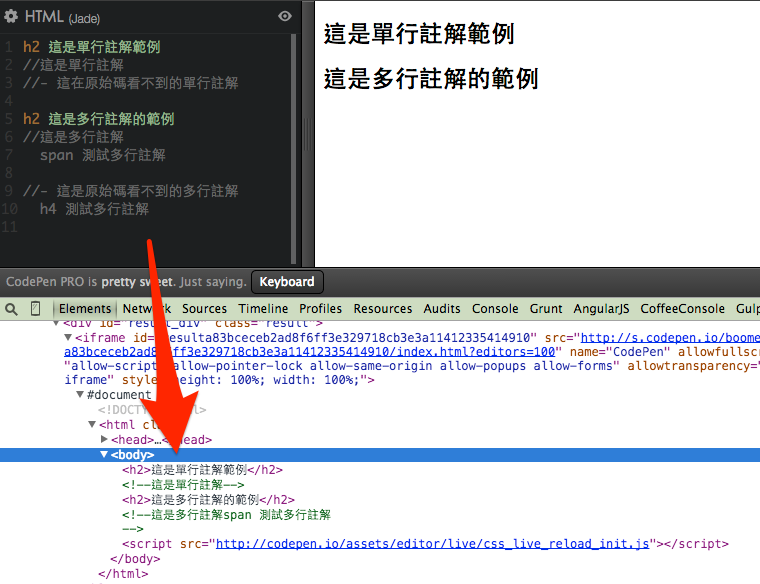
這是註解的寫法,註解的寫法就像 javascript 的方式一樣兩個斜線。若你想要把註解寫的方式不想要呈現在原始碼的話,那麼可以試著用 //- 的方式撰寫,這是滿好的手法之一。以下是單行註解跟多行註解的示範:

mixins
mixin 的用途是用在當某一段程式重複性高的時候,可以將它抽出來做 mixins,作為重複使用的區塊,mixin 可以將她當作 javascript 的 function 的概念
寫法
1 | mixin 方法名稱(參數) |
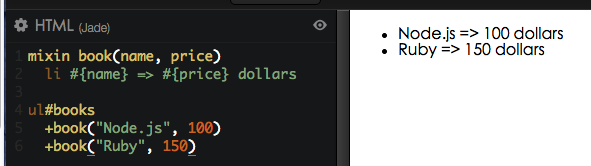
下圖的範例,我們將ul li 的 li 部分做 mixin,在第一行的地方,我們假定 li 裡面的內容要擺放 name = > price ,這就代表需要將參數放到方法的括弧裡面,因此,就如果有參數的話,就在方法名稱括號內,並以逗號分隔的方式擺參數,最後在 li 的地方就將參數值以 #{參數名} 帶入。在第五、第六行得地方呼叫的方式就用 + 號,後面接方法名稱,就像 js 呼叫的方式相同,寫為 +book(“name”, “price”)

case 條件式判斷
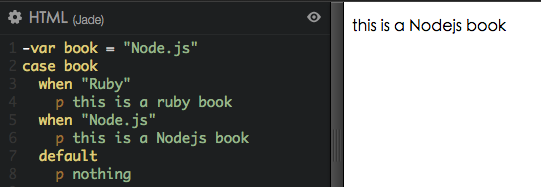
case 是一種類似 if else 的判斷方式,從下圖的語法來看,一開始建立一個變數為 book ,然後使用 case 後面再接變數,再第二行取到變數值之後,程式就會開始與 when 所設定的字串做比對,如果有符合,那麼就進行以下的陳述句,如果都沒有符合,那麼就會跑預設值 default,然而 default 可以不一定需要,這點可以省去

使用 Jade 撰寫註冊表單
從上一篇也是 jade 的學習到本篇的延續,大致上的語言都簡略的描述過一遍,接著我們需要來做個實際點的應用,我這邊使用的範例是經常網頁開發會使用到的註冊表單。簡單寫一些表單,那就用帳號、密碼、再加一個註冊的按鈕,如下圖所示:

Jade 課程就到這裡