Node.js 系列學習日誌#25 - 介紹 Jade Template Engine 模板引擎 (上)

Node.js 開發網頁它有許多的樣板引擎可以使用,例如常見的 Jade, EJS。樣板引擎也可以稱為樣板處理器 (Template Processor)或者叫過濾器 (Filter)。其他的語言也有個別使用的樣板引擎,像是 PHP 的 Smarty、 Ruby 的 ERB,本章節會以 jade 作為基礎的介紹如何透過樣板引擎實作 Node.js 網頁。
今天會介紹的內容有
- Jade 特點
- Jade 語法
- 屬性
- Jade 輸出資料
- 迴圈
- 條件
接下來您可以使用:http://codepen.io/ 作為線上編輯做以下實作的測試編輯器

首先,我們先來比較一下 HTML 跟 Jade 的表示方式
===== HTML =====
1 | <div class="wrap"> |
===== Jade =====
1 | .wrap |
Jade 特點
- Jade 用縮排來定義 HTML 的階層結構
- Jade 比 HTML 寫起來更簡潔
- Jade 在編譯後,會將 HTML 的補上結束標籤
- Jade 不需要寫小於大於的符號
Jade 語法
因為 Jade 是利用縮排的方式來定義 HTML 的階層結構,也就是說,下一行的縮排的話,就是上一行的子節點。
撰寫
1 | html |
編譯後
1 | <html></html> |
撰寫
1 | div#wrap |
編譯後
1 | <div id="wrap"></div> |
撰寫
1 | p.article.a1.a2.a3 |
編譯後
1 | <p class="article a1 a2 a3"></p> |
撰寫
1 | p |
編譯後
1 | <p><span></span></p> |
撰寫
1 | p |
編譯後
1 | <p>Contrary to popular belief Lorem Ipsum is simply dummy text of the printing It has survived not only five centuries </p> |
標籤屬性:屬性部分就用括號的方式括弧起來,有多個屬性時就用逗點分隔或者段行來分隔
方法一
1 | input(type="text", placeholder="hello") |
方法二
1 | input( |
方法三:也可以用 javascript 的判斷控制屬性資料
1 | - var isFemale = true |
Jade 輸出資料
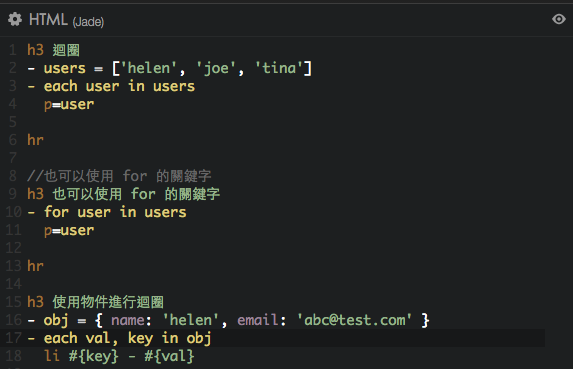
迴圈
試著寫迴圈

輸出結果

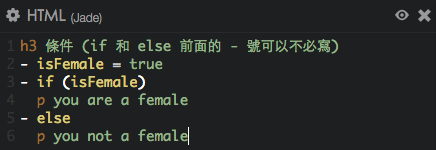
條件
條件是指當判斷為真或否時,各別出現不同的結果,什麼意思呢?直接看範例好了

結果

Jade 就先寫到這裡,下集待續..