![]()
本篇將介紹 node.js 系列學習日誌以來的一些整合應用,預計來做註冊、登入、登出這類的動態程式,在這裏首先介紹註冊的部分,本著 node.js express web framework 的 mvc 架構,實際的應用,我們會預想著註冊時會用到哪些、資料庫要有哪些規劃安排。
請建立好 express web framework 框架,指令輸入
建立完成之後,打開 app.js 在 var app = express(); 新增
因為我們要使用 mysql 作為儲存的資料庫,因此建立一個 models/user.js ,其宣告資料庫如下
1
2
3
4
5
6
7
8
| var mysql = require('mysql');
var DB_NAME = 'demo_nodejs';
var pool = mysql.createPool({
host : 'localhost',
user : 'nodejs',
password : 'nodejs'
});
|
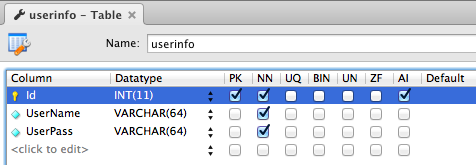
定義資料庫欄位 id, UserName, UserPass ,其中 id 使自動增加號碼
![]()
因為註冊的時候只需要填寫帳號、密碼,因此在 models/user.js 的地方先建立一個 User 物件,定義兩個 username, userpass 屬性,如下
1
2
3
4
| function User(user){
this.username = user.username;
this.userpass = user.userpass;
};
|
建立好 user 的 models 之後,開始要開發 routes 的部分,請先建立 /routes/reg.js 檔案,將以下程式碼填入:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| var express = require('express'),
router = express.Router(),
User = require('../models/user.js'),
crypto = require('crypto'),
TITLE_REG = '註冊';
router.get('/', function(req, res) {
res.render('reg',{title:TITLE_REG});
});
router.post('/', function(req, res) {
var userName = req.body['txtUserName'],
userPwd = req.body['txtUserPwd'],
userRePwd = req.body['txtUserRePwd'],
md5 = crypto.createHash('md5');
userPwd = md5.update(userPwd).digest('hex');
var newUser = new User({
username: userName,
userpass: userPwd
});
module.exports = router;
|
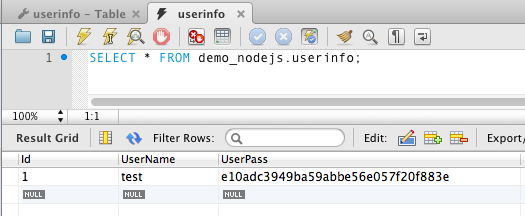
寫入資料庫
我們定義好 User 這個物件之後,接下來就是寫入的功能我們要善用學習日誌的一篇 (連接 MySQL 並實現 CRUD 操作 - 建立 (Create))文章,請詳見 http://ithelp.ithome.com.tw/ironman7/app/article/all/recent/10160394 我們再打開 models/users.js 這支檔案,將表單傳送的 insert 的動作方法,如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| User.prototype.save = function save(callback) {
var user = {
username: this.username,
userpass: this.userpass
};
var insertUser_Sql = "INSERT INTO userinfo(id, username, userpass) VALUES(0,?,?)";
connection.query(insertUser_Sql, [user.username, user.userpass], function (err,result) {
if (err) {
return;
}
connection.release();
callback(err,result);
});
};
|
在章節的最前面的 UI 佈局
1
2
3
4
5
6
7
8
9
10
| <form class="form-signin" role="form" method="post">
<h2 class="form-signin-heading">註冊</h2>
<input id="txtUserName" name="txtUserName" type="text" class="form-control" placeholder="帳號" required />
<input id="txtUserPwd" name="txtUserPwd" type="password" class="form-control" placeholder="密碼" required/>
<input id="txtUserRePwd" name="txtUserRePwd" type="password" class="form-control" placeholder="再輸入密碼" required/>
<button id="btnSub" class="btn btn-lg btn-primary" type="submit">註冊</button>
<a class="btn btn-link" href="/login" role="button">登入</a>
</form>
|
![]()
下一篇將介紹註冊完成後的登入操作。
參考資料
http://stackoverflow.com/questions/22994589/nodejs-express-routes-and-mysql