Node.js 系列學習日誌#14 - middleware 應用與開發
從我們前幾篇用到 express web framework 框架的時候,express 就已經內建啟用 middleware 的概念,可以利用中間層的這個部分做一些效果,接下來本章節就來介紹 middleware 。首先我們先建立好一個 express web framework 框架
建立 express 的指令是:
1 | $express -e nodejs-middleware |
並且打開 app.js 檔案
1 | var express = require('express'); |
從上面建立的 express 框架可以看到這裡用了許多的 app.use 的方法,包含靜態檔案、body 解析器、路由機制。當預設 middleware 之後,每當瀏覽器收到連線要求的時候,middleware 就會被呼叫啟用。簡單來講 middleware 就像一個薄薄的一層過濾網
建立 middleware
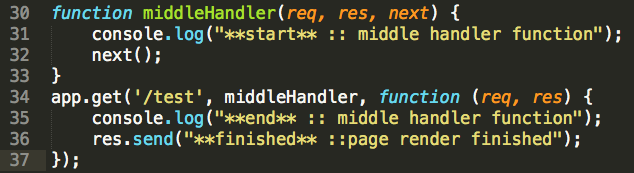
由於基本設定接已經有提供高效能的套件,其 express 所建立好的 middleware 設定之外,也可以自定撰寫 middleware 安排到基本設定流程當中,我們建立一個簡單的 middleware 功能,請在 app.js 安插以下程式:

一開始先建立一個 middleHandler ,其基本參數有 request, response, next,而 next方法 是代表交給下一個 middleware 繼續作處理,接著在建立 app.get ,我們預期要從瀏覽器 /test ㄙㄟ來做請求,第二個參數為 middleHandler function ,以及第三個 callback 函式

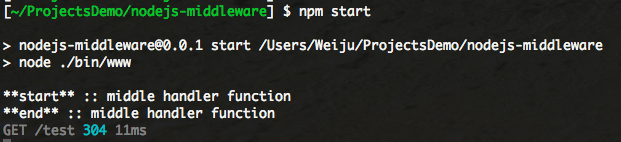
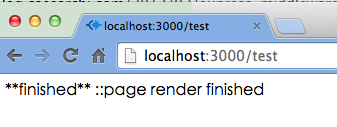
一開始從瀏覽器 localhost:3000/test 發送出去之後,會先進到 middleHandler ,所以會先顯示 start :: middle handler function ,然後遇到 next(); 之後再回到 app.get 繼續作處理,因此再將 end :: middle handler function 顯示,最後用了一個 res.send 方法將一個小字串文字直接輸出到瀏覽器上面。
下圖可看結果:

更多應用,下回待續…
參考資料:
http://stephensugden.com/middleware_guide/
http://www.hacksparrow.com/how-to-write-midddleware-for-connect-express-js.html