前幾篇完成了 Create, Read, Update, 本篇將介紹 Delete 的操作,一樣的我們在使用者列表上面,每筆資料的功能加入『刪除』按鈕,在頁面上表格列出的語法是:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| mixin users(users)
h1= title
fieldset
legend 以下是從 mysql 取出的使用者列表
a(href='/create', class='btn btn-primary') 新增使用者
table.mytable.table
th 編輯
th 名稱
th 描述
th 功能
each user in users
tr
td= user.id
td #{user.name}
td #{user.description}
td
a(href='/update/#{user.id}', class='btn btn-warning') 更新
a(href='/delete/#{user.id}', class='btn btn-danger') 刪除
- users = user
.container
mixin users(users)
|
刪除部分的語法就是在按鈕點選的時候,連到 /delete ,後面我們指定資料使用者的編號作為參數 /#{user.id}
1
| a(href='/delete/#{user.id}', class='btn btn-danger') 刪除
|
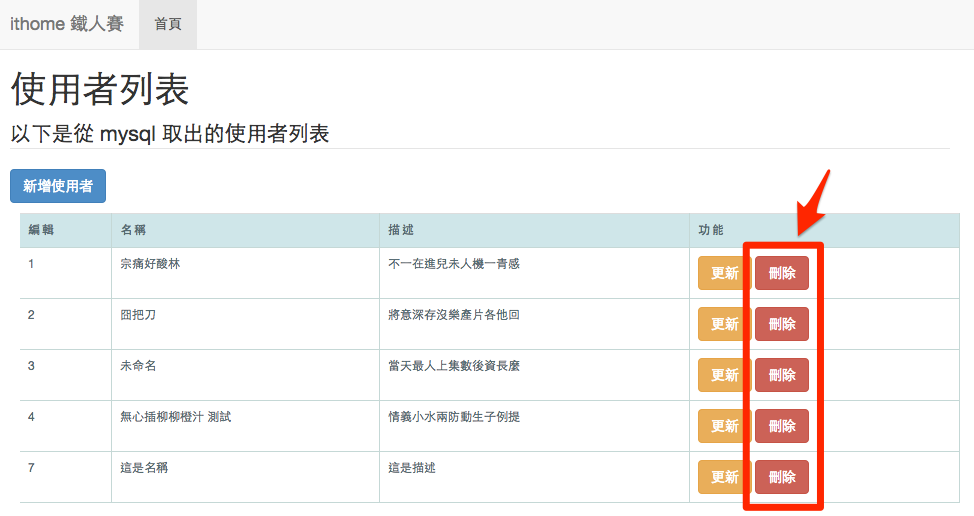
佈局如下:
![]()
開啓 app.js 補上 delete 的操作
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| app.get('/delete/:id', function(req, res) {
pool.getConnection(function(err, connection) {
connection.query('delete from users where id = ?', [req.params.id], function(err, fields) {
if (err)
throw err;
});
connection.query('SELECT * from users', function(err, rows, fields) {
if (err)
throw err;
res.render('user', {
title : '使用者列表',
user : rows
});
});
connection.release();
});
});
|
其中在程式的部分,在點選按鈕 /delete 的時候,後面接 :id 也就是預定在網址列上面取得使用者編號的參數,然後再此刪除的部分以以下語法呈現:
1
2
3
4
| connection.query('delete from users where id = ?', [req.params.id], function(err, fields) {
if (err)
throw err;
});
|
在 connection.query 方法裡的第二參數 [req.params.id]帶入網址列的參數,最後刪除完成後,再度顯示取得最新的使用者列表
1
2
3
4
5
6
7
8
| connection.query('SELECT * from users', function(err, rows, fields) {
if (err)
throw err;
res.render('user', {
title : '使用者列表',
user : rows
});
});
|
在這邊我們刪掉第四筆資料
![]()
結果如下:
![]()
我們終於完成了 Create, Read, Update ,Delete 的 mysql 存取操作 ,完整的程式歡迎到這裡 fork 囉
https://github.com/weijutu/nodejs-mysql-crud
那麼資料庫存取就先到這裡,接下來還有更多應用,敬請期待 :)