Node.js 系列學習日誌#2 - Node.js 安裝配置
Node.js 是一套使用了 Google V8 虛擬機來解釋 Javascript 語法,允許在後端運行 Javascript 的語法,發生在把頁面發送給 browser 之前的服務器上,所以要實現後台運行的 Javascript 語法,那麼語法要先被編譯後才可以正確執行。
本章節會學習到
- 安裝 Node.js
- 驗證 Node.js 是否正確安裝
- 建立基本 Node.js 程式
- 啟動基本 Node.js 程式
- 安全警示
- 查看 npm 是否有安裝
安裝系統:
首先,簡單的來安裝一下 Node.js ,在這裡示範的系統環境是 Windows XP 32bit,可以到 http://nodejs.org/ 的首頁上下載安裝軟體
- 進入 node.js 官方網站 http://nodejs.org/ 點選 install 後, 會下載一個 node-v0.10.25-x86.msi 安裝檔案

- 點選安裝檔案後, 開始進行安裝

- End-User License Agreement 的頁面, 勾選 “I accept the terms in the License Agreement” 核選方塊後, 點選 Next 進行下一步

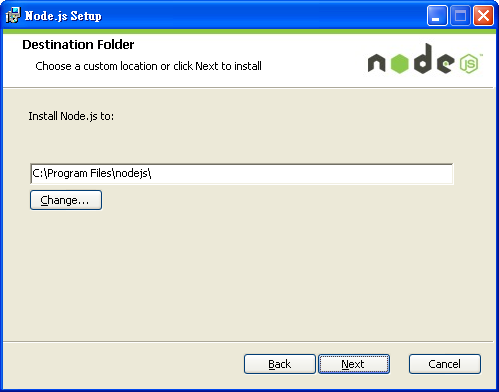
- 可指定安裝路徑, 這裡就保持預設就行了, 確認後點選 Next (當然,要改變存放位置也是可以)

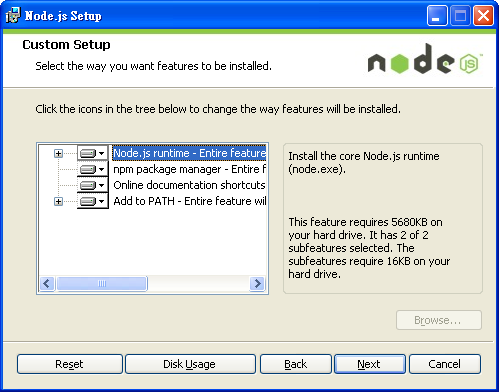
- 自訂安裝 Select the way you want features to be installed

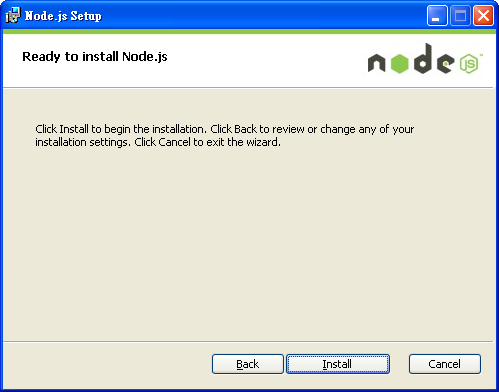
- 安裝前的提醒

- 開始進行安裝 Node.js

- 完成安裝

驗證 Node.js 正確安裝
學習新的一套語言,就是要先學會將程式呈現一個簡單的文字顯示,因此不免俗的還是來一個萬年測試,先來看看安裝是否有成功。
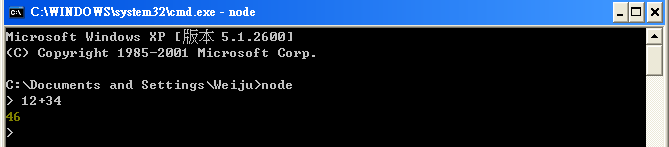
- 開啟命令提示字元,輸入 node
- 輸入 12 + 34 ,檢查是否有回應 46 的答案,若有就代表成功囉。

建立 Hello world 的 Node.js 程式
不管利用記事本或是會善用 IDE 做為開發的工具,建立一個 my.js 的檔案,輸入以下的語法
var http = require('http');
http.createServer(function(req, res){
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write('<h1> Hello Helen, this is Node.js </h1>');
res.end('Hello world');
}).listen(3232);
console.log("HTTP Server is listening at port 3232");
開始執行啟動
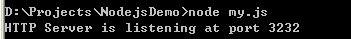
接著打開命令提示字元,輸入 node my.js
之後就會看到 Http Server is listening at port 3232,這就代表有成功啟動

安全警示
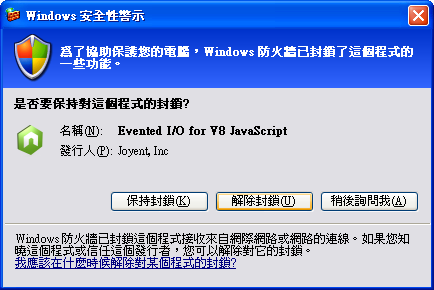
由於 node.js 是利用 google chrome v8 引擎執行, 會出現以下安全性警示,按下解除封鎖按鈕

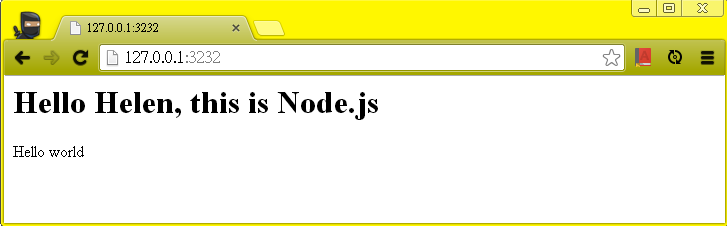
馬上開起 browser,有出現以下的呈現結果,就是正常運行服務端的 javascript 喔!

如果想停止這個服務的話,在命令提示字元按下 CTRL + C 就將這個 port 停止服務就好了。
Good,這樣就完成簡單的示範,接下來就可以慢慢建立比較複雜的應用程序囉。